
- #Rocketcake additional css styles how to
- #Rocketcake additional css styles activation code
- #Rocketcake additional css styles update
- #Rocketcake additional css styles pro
- #Rocketcake additional css styles Pc
RocketCake won't be able to show custom added styles and classes in the editor, they only show up when you click "Preview". The container remains "empty container".then I can also use an HTML editor and just create the website there. I can edit in HTML as "Code before this segment", but then it doesn't appear in the editor - only in preview/launch. Sorry, I am new user and I am trying to find out, how I can create my own class and utilize it, so that I can see it in RC.
#Rocketcake additional css styles how to
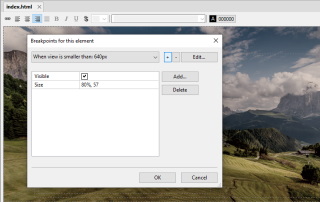
You can omit a style for either "true" or "false" values if you do not need extra customization for it.I can create a new CSS class style, but how to utilize it?.The standard property allows you to set up a style applied unconditionally for all data records, whereas additional CSS styles apply additional customizations to records that fit the given criteria. You can (and should) use both class and dx-class properties together.This particular example reveals two important facts about the dx-class property: Change your banners padding by changing the font size, using breakpoints in RocketCake, the responsive website editor You can download the. and use dx-class to apply this style for "false" values associated with the OnLeave property. Each option is highlighted when you hover over it. When you click on it, the drop-down selection appears. rcd file by clicking on the button below: Download. Of course, we use RocketCake, the responsive website editor. We put together a simple one-page website using anchors and applying a smooth scrolling effect.
#Rocketcake additional css styles pro
A Pro version is available (for purchase) that offers Custom CSS, HTML. There is a big arrow and text at the top and three boxes with the word Choose inside. One-Page Website with Smooth Scrolling Effect. Simple choose your template style and customize it or create a new design from. To address this particular requirement, we will need to create an additional CSS style that sets the "visibility = hidden" parameter. This is a CSS select box with an eye-catching blue and pink background. The markup for this class might look like the following:įor this particular example, we wish to display a badge next to employees currently on "Vacation": Let's assume you design a template for a WinForms Data Grid that displays records from an "Employee" class. To visualize "true" or "false" states differently, dx-class property syntax should be as follows. If your templates visualize items with a Boolean property, you may want to style these items differently (based on specific business needs/visualization requirements). To help explain the power of this new feature, let's take a look at how you can apply the syntax based on property type. N represents the list of styles to choose from. TopStyle contains powerful tools for building a web that meets standards sites. Use Hover Styles: If checked, the main menu entries in the horizontal bar show hover.
#Rocketcake additional css styles Pc
Switch at any time to view and editor it as on any other tablet, PC or mobile.

Edit the website as it appears on your device. RocketCake saves the webpages in HTML and the formatting in CSS 5 - Publishing A master page is one that defines the colour schemes and styles used on all pages of the website e.g. No more endless image design, changing CSS styles and HTML elements.
#Rocketcake additional css styles activation code
In the realm of commercial Joomla templates RocketTheme are without peer. Ambiera RocketCake Professional Crack with activation code freeload 2022:mbiera. Their extensions are also first rate and the RocketTheme support team is always available to lend a helping hand. It is for beginners and professional web developers. RocketTheme produces beautiful templates each month, tastefully incorporating the very latest style trends in web design.

This is the professional edition of RocketCake, including all features without any restrictions. RocketCake is a free WYSIWYG web editor for creating responsive websites. , where PropertyName is the name of a property to which the required CSS style is applied. Use CSS Shadow: Draws a shadow around the dropdwon menu pane. In has built-in support for all important HTML elements: navigation menus, image galleries, slideshows, resizable containers, stylish buttons, gradients, HTML 5 video, audio, and more. This tag will apply different CSS styles to the same element, based on the value of a selected property.
#Rocketcake additional css styles update
In our next major update (v22.2), we're adding the dx-class tag property to our HTML & CSS Templates.


 0 kommentar(er)
0 kommentar(er)
